
今日、Evernoteを使っていて気がついたのですが、Macアプリにコードブロック用のアイコンが追加されてました。
Macアプリにだけなかったコードブロック用アイコン
地味な機能ではあるのですが、使う方にとってはとても便利なEvernoteにコードをキレイに保存できるコードブロックというヤツ。
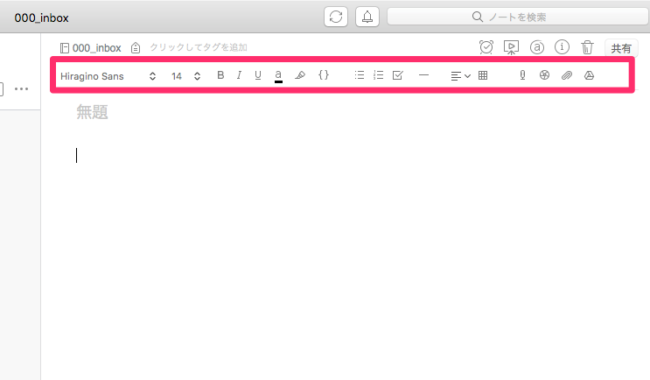
Evernoteのエディタにある {} アイコンをクリックすると、書式等がないプレーンなテキストで入力できるブロックが作られ、キレイにコードを入力することができます。
その {} アイコンですが、なぜかMacアプリにだけ存在せず、 ` (←バッククオート) という恐ろしくマイナーなキーを入力してブロックを作る必要がありました。
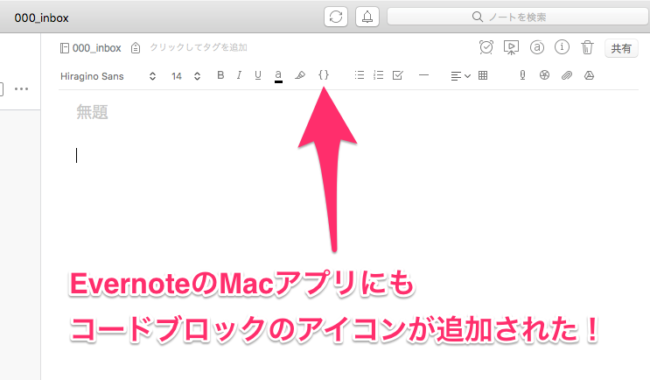
Macアプリにもコードブロック用アイコンが追加された!
今日、MacでEvernoteを使っていてふと気がついたのが {} のアイコン。
あれ? これって? Macにはなかったハズなのに・・・。


そうそう使う機能ではないので気がつきませんでした。

多分、先日Evernoteアプリのアップデートがあったので、それで追加されたのではないかと・・・。
アプリのリリースノートってどこにあるの?
追記:2018.08.19
7月28日にアップした下記の記事を読み返したら、使用していたキャプチャ画像に {} アイコンがあったので、今回のバージョンアップの前からあったようです。・・・確認不足でした。
アプリのアイコンも大幅に変わりましたね。

地味だけど便利なコードブロック機能
ブログでよく使うHTMLのコードや、テーマのカスタマイズに使ったCSSなど、コードを保存して管理したいシーンって結構あるんですよね。
通常のEvernoteのノートでは書式が入ってしまい、プレーンなテキストとして保存できないのが不便だったので、他のツールを使ってコードを保存していました。
しかし今年になってEvernoteのコードブロックが使えるようになったので、保存していたコードをEvernoteに移行しました。
コード専門のノートブックを作ってまとめられるのはもちろんですが、関連するノートブックに置くこともでき、プロジェクト単位で他の情報とコードをまとめて保存できるのはEvernoteならではの魅力です。
Macアプリにもコードブロックアイコンが付いたことで、Windowsやウェブアプリと同様に使えるようになったのはとてもうれしいことです。
投稿者プロフィール
-
@penchi
デジタルガジェットとアナログな文具を好むハイブリッドなヤツ。フリーランスのパソコン屋兼ウェブ屋。シンプルでキレイなデザインやプロダクトが好きです。
>>> プロフィール詳細
最新の投稿
 Mac2025/09/18macOS Tahoeのインストールメディアを作る
Mac2025/09/18macOS Tahoeのインストールメディアを作る ソフトウェア2025/08/30Cursorを導入してGeminiを利用するための設定(追記あり)
ソフトウェア2025/08/30Cursorを導入してGeminiを利用するための設定(追記あり) ソフトウェア2025/08/27ObsidianのiCloud同期で注意すべきポイント
ソフトウェア2025/08/27ObsidianのiCloud同期で注意すべきポイント ソフトウェア2025/08/02ObsidianのTerminalプラグインでPowerShellを使う
ソフトウェア2025/08/02ObsidianのTerminalプラグインでPowerShellを使う