
先日、ごりゅご.comさんの記事で、Evernoteにコードを保存しておくのに便利な機能があるのを知り、早速活用しています。
Evernoteにコードを保存できるコードブロック機能
Evernnoteは様々なデータを保存できますが、コードを保存する場合、通常のやり方では単なるテキストファイルになり、あまり見やすいものではなく、URL等は勝手にリンクになるなど、コードを保存しておく という機能としては不便です。
しかし、コードブロックではコードはコードらしく保存できるようになっています。
テキストエディタのように、テキスト中の一部分をその分類ごとに異なる色やフォントで表示するシンタックスハイライト機能がないので、物足りなさは感じますが、Evernoteにきちんとコードを保存しておくことができるのは何かと便利です。

コードブロックの作り方
Evernoteのコードブロックは環境によって作り方(呼び出し方)が違うので、最初は戸惑ってしまいます。
ってことで、ここにまとめてみます。
Macアプリ
一番戸惑ったのがMacアプリでして、機能アイコンもなく、バッククオートという聞いたこともないような文字を入力して作ります。
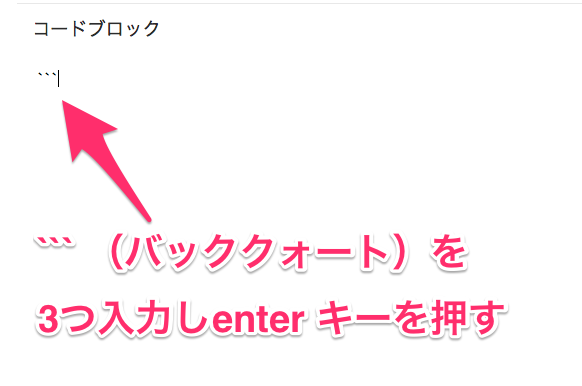
` (←バッククオート)を3つ入力し・・・

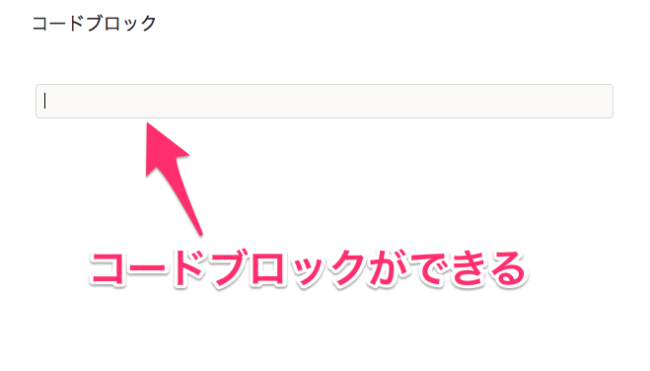
enterキーを押すと、コードブロックができます。

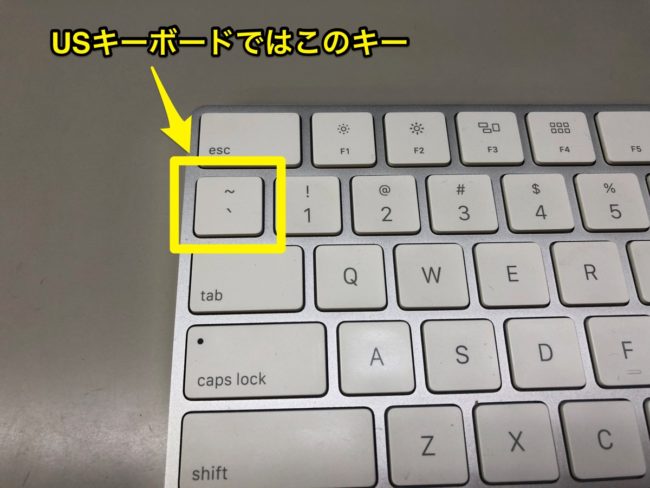
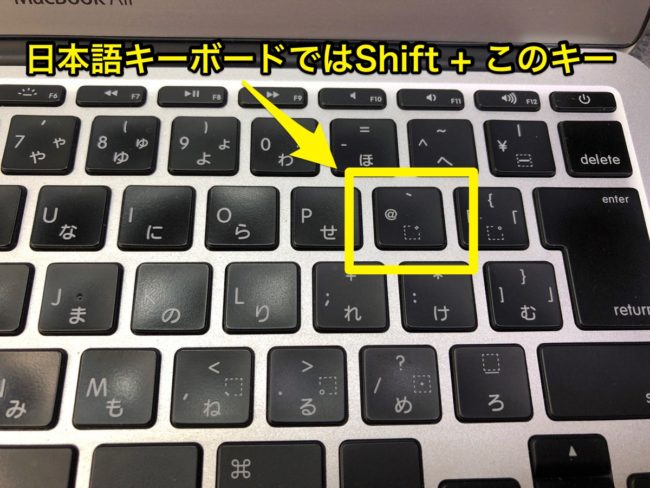
で、この バッククオート という文字はいったいどのキーにあるんだよ? ということになるわけですが、そのありかはここです。
@penchiが一番使っているMacのUSキーボードでは、左端にありました。

日本語キーボードでは、Shift + @キー になります。

バッククオートという、普段滅多に使わないキーのありかを覚えればあとは簡単です。
Windowsアプリ
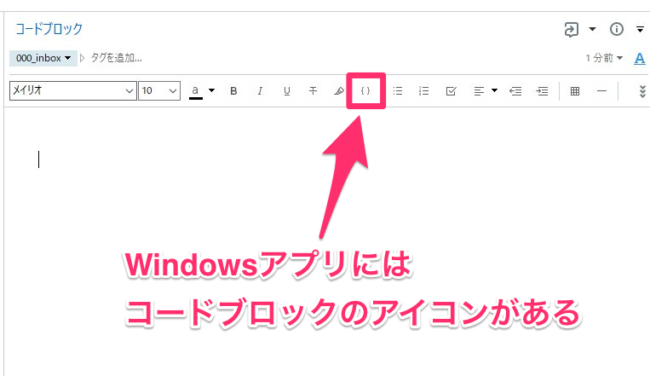
Windowsアプリにはノートの上部にある書式のアイコン列に {} というアイコンがあり、これをクリックすればコードブロックができます。

アイコンがあったほうが簡単に作れていいですね。
・・・Macアプリにはなぜかこのアイコンがないんですよね。
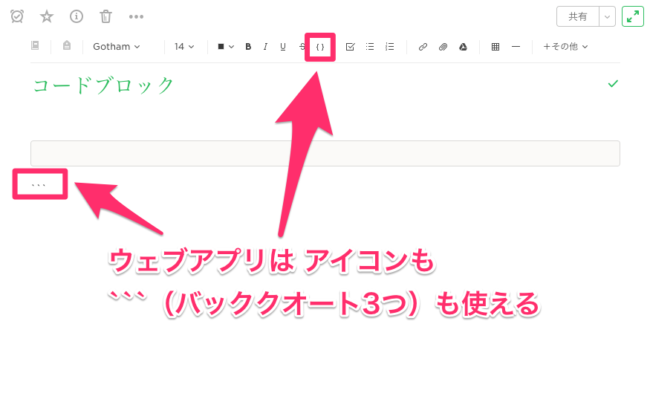
ウェブアプリ
ブラウザで利用するウェブアプリでは、アイコンとバッククオートキー、どちらも使うことができます。
MacもWindowsも同じようにどちらの機能も使えます。

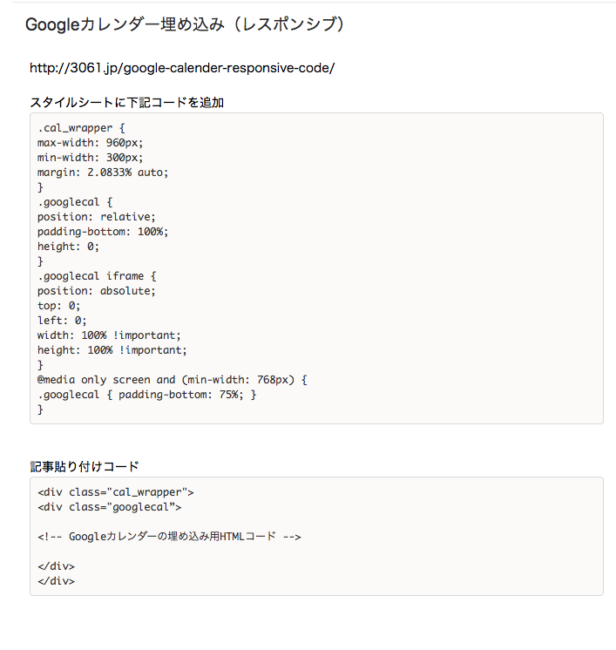
よく使うコードもEvernoteで管理できる
Evernoteのコードブロック機能を知ってから、よく使うコードをEvernoteにまとめるようにしました。
コード集というノートブックを作り、そこに用途毎にノートを作ってコードを保存しています。

Evernoteでは、プロジェクト単位でノートブックを作り、そこに様々な種類のデータをまとめることができますが、その中にコードも入れておけるのは便利です。
データの一元化ができて、ますます便利になりそうです。
Evernoteにコードスニペットを残しておく機能が付いてたぞ
投稿者プロフィール
-
@penchi
デジタルガジェットとアナログな文具を好むハイブリッドなヤツ。フリーランスのパソコン屋兼ウェブ屋。シンプルでキレイなデザインやプロダクトが好きです。
>>> プロフィール詳細
最新の投稿
 Mac2025/09/18macOS Tahoeのインストールメディアを作る
Mac2025/09/18macOS Tahoeのインストールメディアを作る ソフトウェア2025/08/30Cursorを導入してGeminiを利用するための設定(追記あり)
ソフトウェア2025/08/30Cursorを導入してGeminiを利用するための設定(追記あり) ソフトウェア2025/08/27ObsidianのiCloud同期で注意すべきポイント
ソフトウェア2025/08/27ObsidianのiCloud同期で注意すべきポイント ソフトウェア2025/08/02ObsidianのTerminalプラグインでPowerShellを使う
ソフトウェア2025/08/02ObsidianのTerminalプラグインでPowerShellを使う


