
日本語版が公開されたばかりのWordPress 4.3。
今回のアップデートでは、サイトアイコン機能の追加やMarkDown記法のサポートがありますが、WordPressサイト&ブログオーナーさんに特にうれしい機能は、サイトアイコン機能でしょう。
WordPress 4.3のサイトアイコン機能とは?
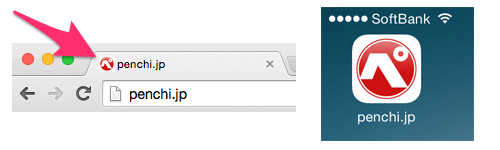
WordPress 4.3で追加されたサイトアイコン機能は、PCのブラウザ用のファビコンと、スマホ・タブレット用のアプリアイコン(タッチアイコン)を一括で設定できる機能です。

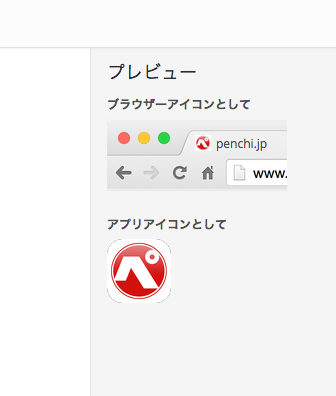
左がファビコン、右がアプリアイコンです。
これらの設定は結構手間のかかる作業なのですが、サイトアイコン機能では、1つの画像を用意すれば、実に簡単に設定できます。
WordPress 4.3のサイトアイコンを設定する
サイトアイコンを利用するには、WoirdPressが4.3になっている必要がありますので、サクッとアップデートしましょう。
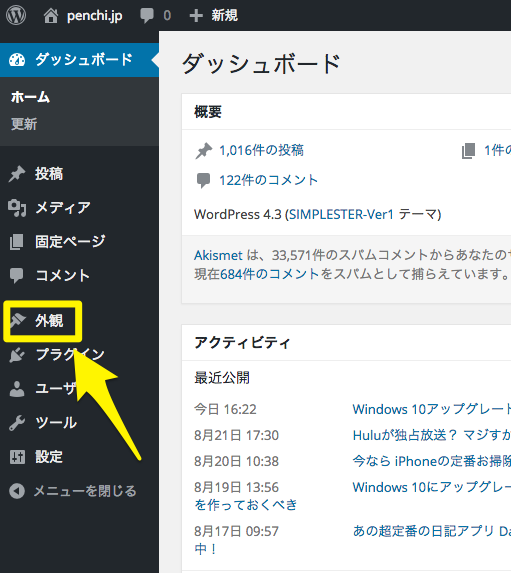
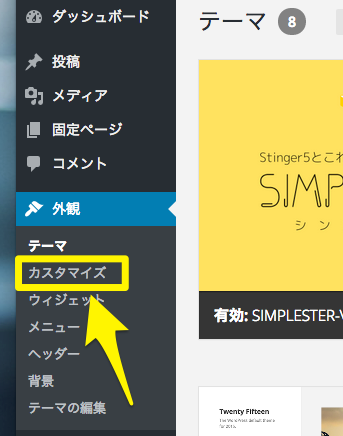
WordPressのダッシュボードを開き、左メニューの「外観」をクリックします。

「外観」から「カスタマイズ」をクリックします。

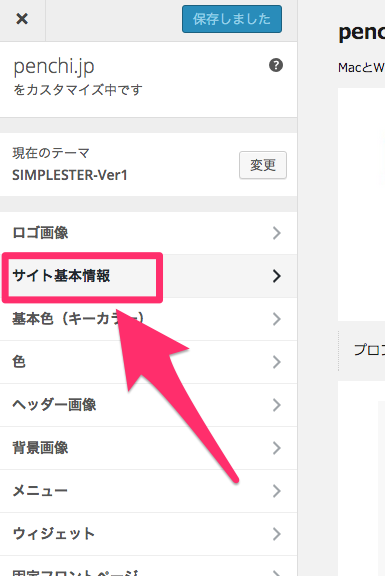
「カスタマイズ」から「サイト基本情報」をクリックします。

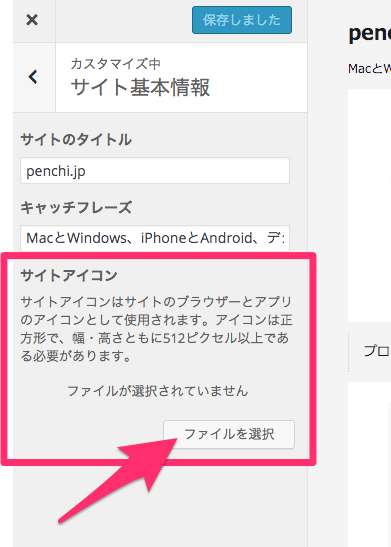
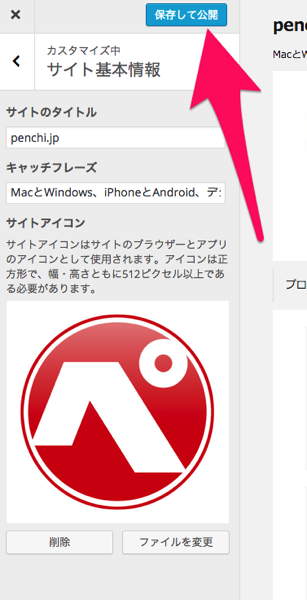
「サイト基本情報」下部に「サイトアイコン」があります。
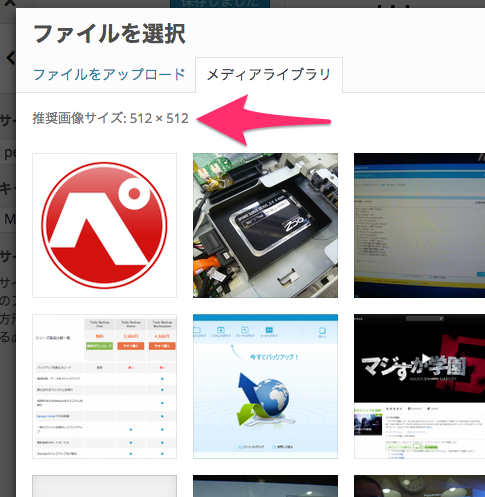
サイトアイコンに利用する画像の推奨サイズは512ピクセル以上ですので、あらかじめ用意しておきます。
今回は600×600ピクセルのPNG形式の画像を使用しました。
「ファイルを選択」をクリックし、用意された画像を指定します。


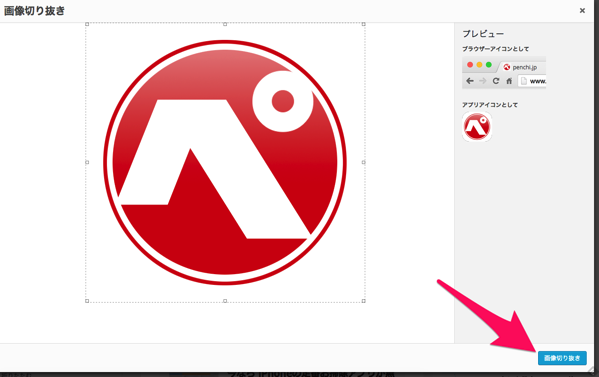
画像を指定すると、「画像切り抜き」画面になるので、ここで画像を調整します。

画像を適用した場合の見本が右側に表示されるので、確認することができます。

調整が済んだら「画像切り抜き」をクリックします。
「サイト基本情報」に戻るので、上部の「保存して公開」をクリックすれば設定完了です。

サイトアイコンを確認する
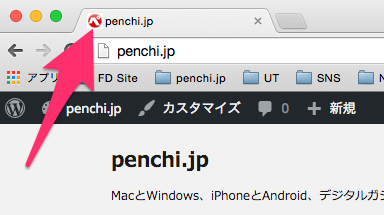
PCブラウザのファビコン
PCのブラウザでサイトを表示すると下記のようにファビコンが表示されます。

iPhoneのアプリアイコン
iPhoneでアプリアイコンを確認します。
まず、iPhoneのSafariでサイトを表示します。

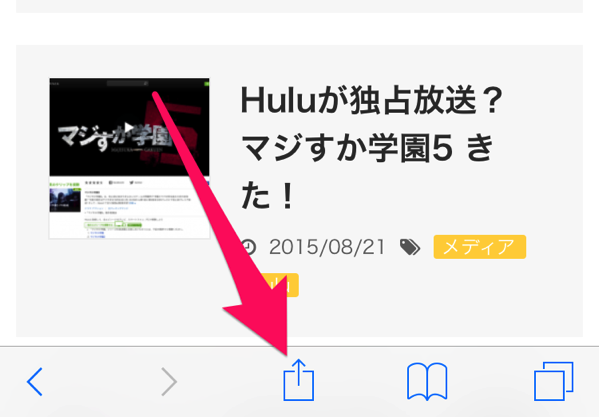
共有アイコンをタップします。

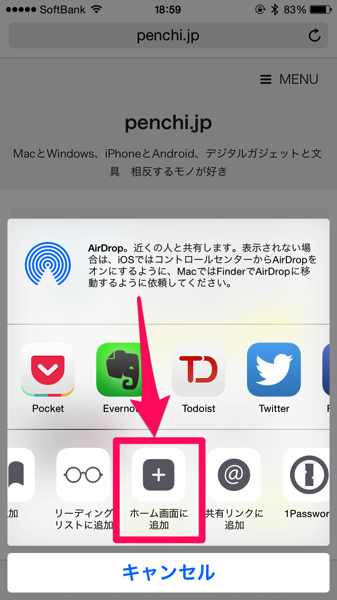
共有メニューから「ホーム画面に追加」をタップします。

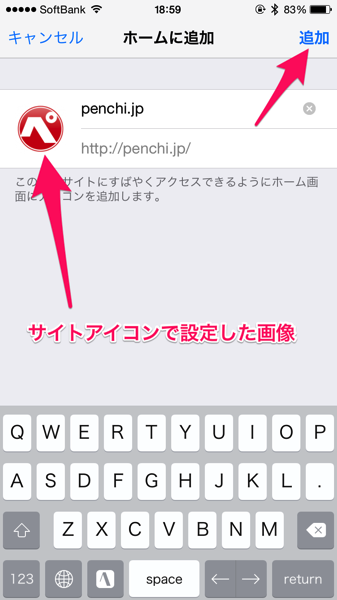
「ホームに追加」画面になり、サイトアイコンで設定した画像が表示されているのが確認できますので、「追加」をタップします。

iPhoneに追加されたブックマークのアイコンがサイトアイコンになっています。

WordPressサイトオーナーさんはぜひ設定を!
PC用のファビコンはブックマークの中で識別しやすくなりますし、スマホ用のアプリアイコンは、スマホ利用が増加している昨今、ますます重要になってきます。
画像を用意すれば簡単に設定できますので、ぜひ活用を!
投稿者プロフィール
-
@penchi
デジタルガジェットとアナログな文具を好むハイブリッドなヤツ。フリーランスのパソコン屋兼ウェブ屋。シンプルでキレイなデザインやプロダクトが好きです。
>>> プロフィール詳細
最新の投稿
 Mac2025/09/18macOS Tahoeのインストールメディアを作る
Mac2025/09/18macOS Tahoeのインストールメディアを作る ソフトウェア2025/08/30Cursorを導入してGeminiを利用するための設定(追記あり)
ソフトウェア2025/08/30Cursorを導入してGeminiを利用するための設定(追記あり) ソフトウェア2025/08/27ObsidianのiCloud同期で注意すべきポイント
ソフトウェア2025/08/27ObsidianのiCloud同期で注意すべきポイント ソフトウェア2025/08/02ObsidianのTerminalプラグインでPowerShellを使う
ソフトウェア2025/08/02ObsidianのTerminalプラグインでPowerShellを使う