
Sublime Text 超ビギナーの @penchi です。
Web制作者のためのSublime Textの教科書 今すぐ最高のエディタを使いこなすプロのノウハウ
を購入したのが去年の4月。
それ以来ハマっていたことが解決してスッキリしました。
Sublime Textに入れたEmmetでCSSが展開できない!
Sublime Textを導入した大きなポイントが、Emmetを使ってHTMLやCSSの入力を省力化できることです。
EmmteはZen codingの後継としてリリースされたコード入力を補助するプログラムで、Sublime Textの他にも、DreamweaverやCoda等にも提供されています。
そんな便利なEmmetを使いてぇ! と導入したわけですが、HTMLの展開はできるものの、なぜかCSSの展開ができない・・・。
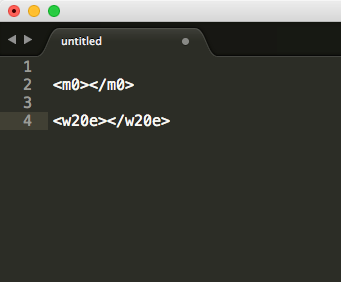
Emmetは指定の文字を入力して[control]+[e]で、コードを展開してくれるのですが、CSS用の文字を入れて展開してもHTMLのタグのようになってしまいます。
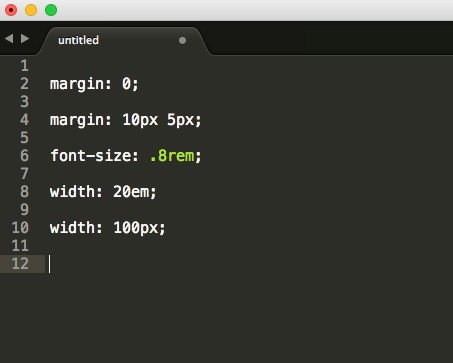
m0[control]+[e] なら margin: 0; となるはずなのに・・・

HTMLのタグもどきになってしまう・・・。
また、[control]+[e]の他、[tab]でも展開できるはずなのに、[tab]では展開不能。
どうして??
ネットを調べても同じような症例の記事は見つからず、この件については放置状態でした。
原因はシンタックスモードだった!
このままではらちがあかないと、思い切って某質問サイトで相談したところ、1時間もしないうちに回答をいただきました。
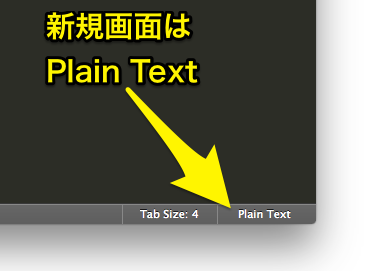
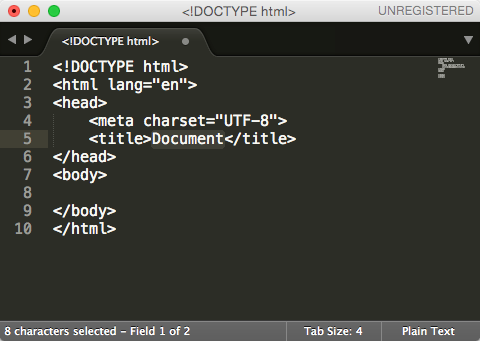
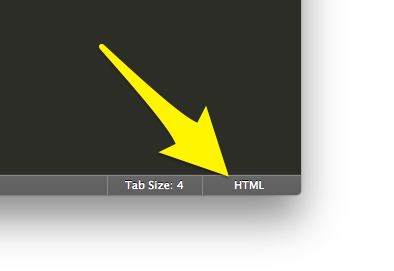
右下にドキュメントタイプが表示されていると思いますが、CSSになっていないのではないでしょうか。
え? ここか? これか?
新規ウインドウだと Plain Text です。

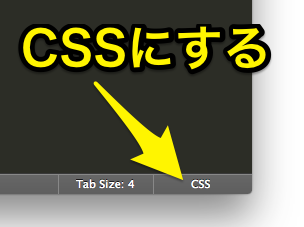
ここをクリックすると、ドキュメントタイプがずらっと表示され選ぶことができるので、CSSを選びます。

その後、CSS用の文字を入力して展開してみると・・・キター!!

完璧! [tab]キーでの展開もできました。
原因はファイルのドキュメントタイプ、Sublime Textではシンタックスモードをきちんと設定していないことでした。
なんて初歩的な・・・お恥ずかしい。--;;
某質問サイトで回答いただいたSさん、ありがとうございます!
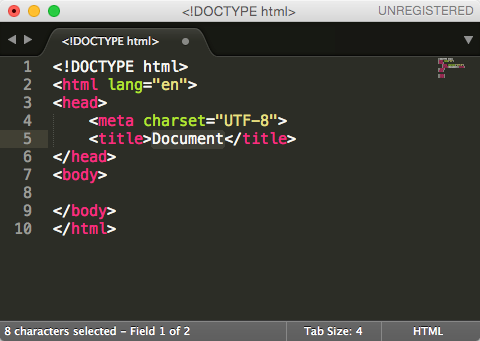
これまでPlain Textで展開できていたHTMLのコードも

シンタックスモードをHTMLにしてから展開してみると


きちんと色分けされて表示されます。[tab]キーでの展開も有効!
HTMLやCSSなど、既存のファイルは拡張子で判別し適切なシンタックスモードで開くので、そのまま利用できますが、新規ファイルを作成する場合は、シンタックスモードを設定してから作業を始めるようになるわけですね。
この点は、教科書やネットでもきちんと触れていないような気がします。(@penchi の読解力不足かもしれませんが。)
個人的にツボにハマってしまい、長期間解決できず悩んだことなので、恥ずかしながら記事にしてみました。
さぁ、これからガンガンSublime Textを使っていくぞー!!
Sublime Textと本格的に取り組むなら、この1冊が役立ちます!
投稿者プロフィール
-
@penchi
デジタルガジェットとアナログな文具を好むハイブリッドなヤツ。フリーランスのパソコン屋兼ウェブ屋。シンプルでキレイなデザインやプロダクトが好きです。
>>> プロフィール詳細
最新の投稿
 Mac2025/09/18macOS Tahoeのインストールメディアを作る
Mac2025/09/18macOS Tahoeのインストールメディアを作る ソフトウェア2025/08/30Cursorを導入してGeminiを利用するための設定(追記あり)
ソフトウェア2025/08/30Cursorを導入してGeminiを利用するための設定(追記あり) ソフトウェア2025/08/27ObsidianのiCloud同期で注意すべきポイント
ソフトウェア2025/08/27ObsidianのiCloud同期で注意すべきポイント ソフトウェア2025/08/02ObsidianのTerminalプラグインでPowerShellを使う
ソフトウェア2025/08/02ObsidianのTerminalプラグインでPowerShellを使う




助かりました!
ちょうど私もつまづいていたところでした。ありがとうございました!