
Pocketユーザーの @penchi です。
Pocket、はてなブックマーク、Evernoteを使ったWebクリップ術 | penchi.jp
最近、あとで読むサービスの「Pocket」のボタンを貼ったブログを見かけるようになりました。
ワタシもPocketを愛用している身、自分のブログにも設置せねば・・・と思い、設置してみました。

ブログにPocketボタンを貼り付ける方法
コードの取得
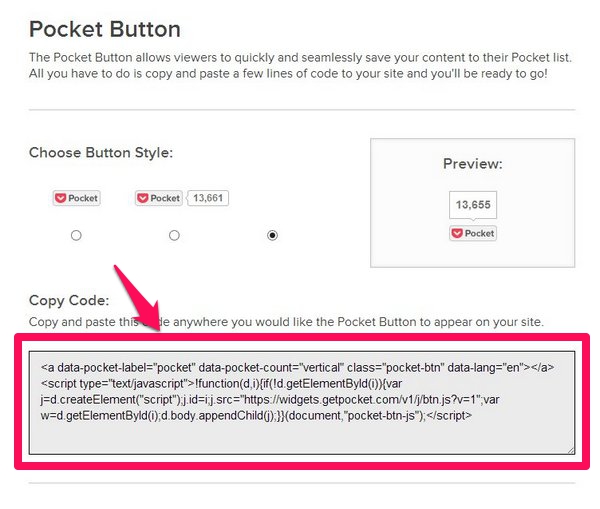
Pocketのサイトにある Pocket for Publishers: Pocket Button ページにアクセスします。
Pocket for Publishers: Pocket Button
Choose Button Style: で、貼り付けたいボタンのスタイルを選ぶと、下の Copy Code にコードが表示されるのでコピーします。

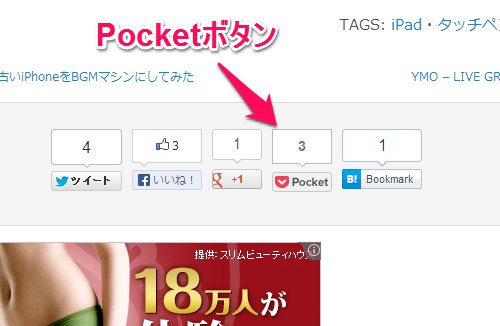
ブログに貼り付ける
FacebookやTwitterなど、すでにSNSボタンが設置されてる場合は、そこにコードを並べてあげればOK!
ブログに、マニュアルでSNSボタンのコードを設置している方には、簡単な作業です。
※今日設置したばかりですが、Pocketのサーバーの問題か、ボタンが表示されるのに時間がかかることがあるようです。
ワタシも以前はSNSボタンを自動で設置できるプラグインに頼っていましたが、設置の自由度を考えて、今はマニュアルでコードを貼り付けて設置しています。
「ブログ SNSボタン 設置」などで検索すると、設置方法を解説したページがヒットしますので参考に!
 Pocket (Formerly Read It Later) 4.5.1(無料)
Pocket (Formerly Read It Later) 4.5.1(無料)
カテゴリ: ニュース, 仕事効率化
販売元: Idea Shower - Idea Shower(サイズ: 16.6 MB)
投稿者プロフィール
-
@penchi
デジタルガジェットとアナログな文具を好むハイブリッドなヤツ。フリーランスのパソコン屋兼ウェブ屋。シンプルでキレイなデザインやプロダクトが好きです。
>>> プロフィール詳細
最新の投稿
 Mac2025/09/18macOS Tahoeのインストールメディアを作る
Mac2025/09/18macOS Tahoeのインストールメディアを作る ソフトウェア2025/08/30Cursorを導入してGeminiを利用するための設定(追記あり)
ソフトウェア2025/08/30Cursorを導入してGeminiを利用するための設定(追記あり) ソフトウェア2025/08/27ObsidianのiCloud同期で注意すべきポイント
ソフトウェア2025/08/27ObsidianのiCloud同期で注意すべきポイント ソフトウェア2025/08/02ObsidianのTerminalプラグインでPowerShellを使う
ソフトウェア2025/08/02ObsidianのTerminalプラグインでPowerShellを使う