
MarkDown対応のInkdropというエディタを使っているのですが、先日プラグインを使ってテーマを変更するということをやったので、その方法をまとめてみます。
2020.02.26 追記
Mac版のInkdropアプリで、Shell Commandsのインストールを記載していなかったので追加しました。
Inkdropのプラグインでテーマを変更する方法
Inkdropはプラグイン機能があって、機能やテーマを追加してオリジナルの仕様にすることができます。
ただ、その方法がわかりにくく、情報も少ないので、サポートしていただきながら自分なりにやってみたことをまとめてみます。
プラグインのインストール方法
InkdropのプラグインはInkdropの設定画面から選んでインストールするような仕様にはなっておらず、Macではターミナル、Windowsではコマンドプロンプトを使ってインストールします。
・・・一般的なユーザーさんの多くは「ターミナル?」「コマンドプロンプト?」「なにこの文字だけの画面・・・。」となって、挫折してしまうかもしれませんが、やってみると、そんなに難しくはありません。
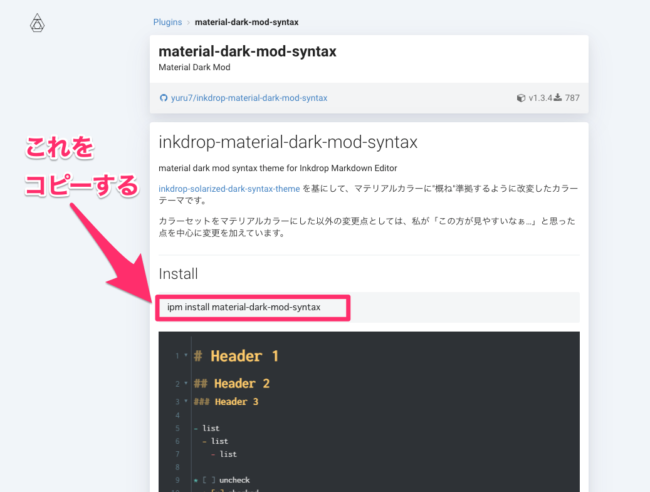
まずInkdropのサイトにあるプラグインのページから、インストールしたいプラグインのページを開きます。
今回は material-dark-mod-syntax というテーマをインストールしたいので、そのページを開き、Installという項目にある
の文字列をコピーします。

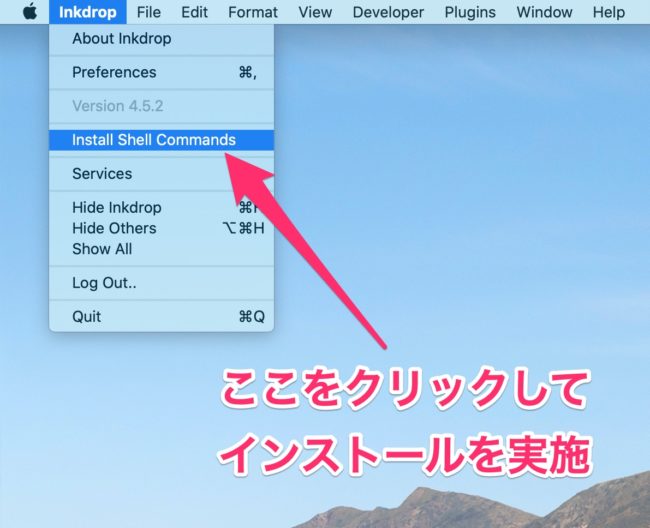
MacではShell Commandsのインストールを実施する
MacではまずShell Commandsのインストールを実施します。
Inkdropのメニューから Install Shell Commands をクリックするとインストールされます。

※Windows版のInkdropアプリではこの作業は不要です。(メニューもありません。)
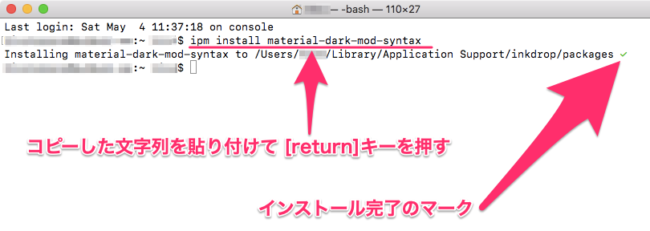
Macではターミナルを使う
Macではターミナルを起動して、コピーした文字列を貼り付て[return]キーを押します。

少し待つとインストールが完了します。
インストールされたフォルダの表示の後に、チェックマークが表示されたら、インストール成功です。
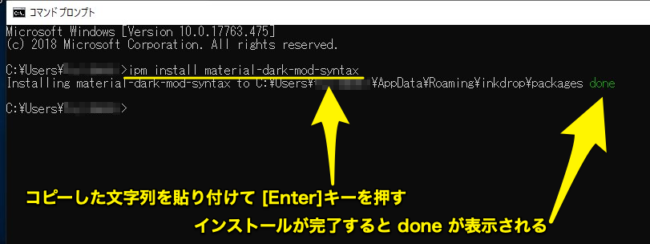
Windowsではコマンドプロンプトを使う
Windowsではコマンドプロンプトを起動して、、コピーした文字列を貼り付て[Enter]キーを押します。

少し待つとインストールが完了します。
インストールされたフォルダの表示の後に、 done という文字が表示されたら、インストール成功です。
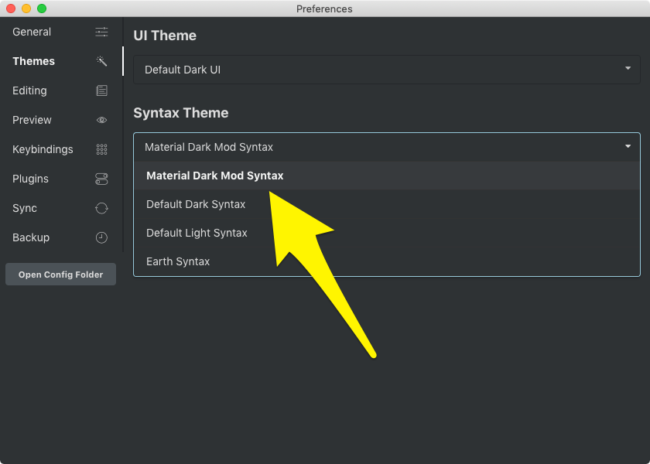
インストールされたテーマを選択する
インストールが成功したら、Inkdropの設定で Themes から、Syntax Theme の選択肢を表示して、プラグインでインストールしたテーマ(今回は material-dark-mod-syntax)を選択すればテーマが適用されます。

まとめ
今回は最初のパソコン(Mac)にインストールしたときに、インストールされたはずなのにテーマが選べないという状態になってしまったのですが、一旦プラグインをアンインストールしてからInkdropを完全に削除し、Inkdropを再インストールして再度プラグインをインストールしたらテーマを選ぶことができ、無事利用できています。
原因は不明ですが、使っている中でInkdrop側で何か問題があってうまくいかなかったのかもしれません。
Inkdropのサポートフォーラムでは開発者さんやテーマの開発者さんにサポートしていただけて感謝です。
見た目が自分の好みになると、ますます使う意欲がわきますね。
これ、単純なようですが、案外重要なポイントです。(^^)
投稿者プロフィール
-
@penchi
デジタルガジェットとアナログな文具を好むハイブリッドなヤツ。フリーランスのパソコン屋兼ウェブ屋。シンプルでキレイなデザインやプロダクトが好きです。
>>> プロフィール詳細
最新の投稿
 Mac2025/09/18macOS Tahoeのインストールメディアを作る
Mac2025/09/18macOS Tahoeのインストールメディアを作る ソフトウェア2025/08/30Cursorを導入してGeminiを利用するための設定(追記あり)
ソフトウェア2025/08/30Cursorを導入してGeminiを利用するための設定(追記あり) ソフトウェア2025/08/27ObsidianのiCloud同期で注意すべきポイント
ソフトウェア2025/08/27ObsidianのiCloud同期で注意すべきポイント ソフトウェア2025/08/02ObsidianのTerminalプラグインでPowerShellを使う
ソフトウェア2025/08/02ObsidianのTerminalプラグインでPowerShellを使う



最近Inkdropを使い始めたのですが、情報が少なくプラグインが使えずに困っておりました。
@penchiさんのこちらの記事のおかげで無事使いたかったプラグインをインストールし使用することができました。
本当に素晴らしい記事ありがとうございます。心から感謝です(*´ω`*)
ワタシも情報が少なくて苦労したので、自分のための覚え書きも兼ねて記事しましたが、お役に立ててよかったです。