
最近、BoostNoteというエディタを使い始めました。
この春に全面的にリニューアルされたアプリで、モバイルアプリもできたてほやほや、残念ながらiPadには未対応・・・。
そこでこんな方法でiPadでも使えるようにしてみました。
新しくなったBoostNote
以前は Boostnote という名称で提供されていたアプリが、最近全面的にリニューアルしオリジナルのクラウドで同期して使うアプリに一新、名称も BoostNote (note→Note)に変わりました。
旧アプリも使えるようですが、新仕様ではブラウザでも利用できるので何かと便利。
機能も進化中のようで、様子を見ながら試用している状態です。
ブラウザの他にWindows、Mac、Linux、iPhone、Androidスマホ用のアプリが提供されていますが、2021年8月時点ではiPad用のアプリはありません。
しかし、エディタはiPadでも使う機会があるので、iPadで使えないのは致命的・・・そこでiPadでBoostNoteを使う方法を考えてみました。
BoostNoteはブラウザで利用できる
BoostNoteはウェブアプリとしても提供されているので、ブラウザで利用できます。
iPadでもSafariなどのブラウザで開けば、問題なく利用可能・・・それならSafariでBoostNoteを開いてホーム画面に追加すればOK!

・・・なのですが、ごらんのように表示された画面がアイコンになるので味気ないし、わかりにくいですね。
そこで、アイコンもBoostNoteのアイコンにしてホーム画面におけるようにしてみました。
アプリライクにBoostNoteのウェブアプリを使う方法
Safariで直接ホーム画面におくのではなく、iOS標準装備のショートカットアプリを使って設定します。
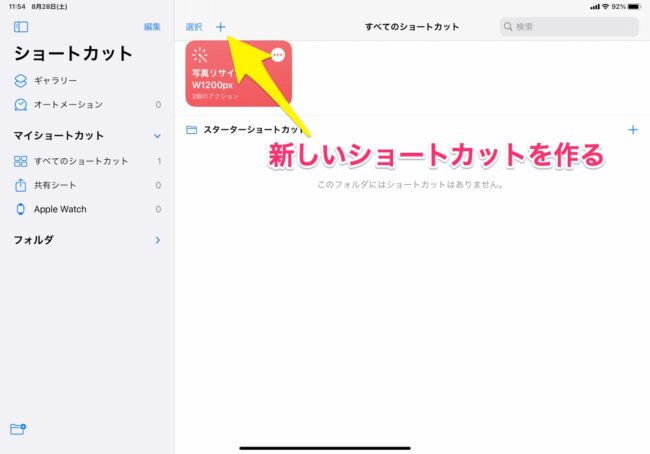
ショートカットアプリを開いて、新しいショートカットを作成します。

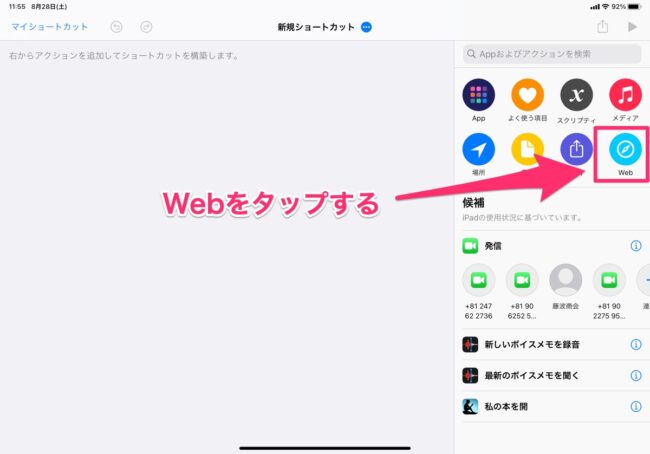
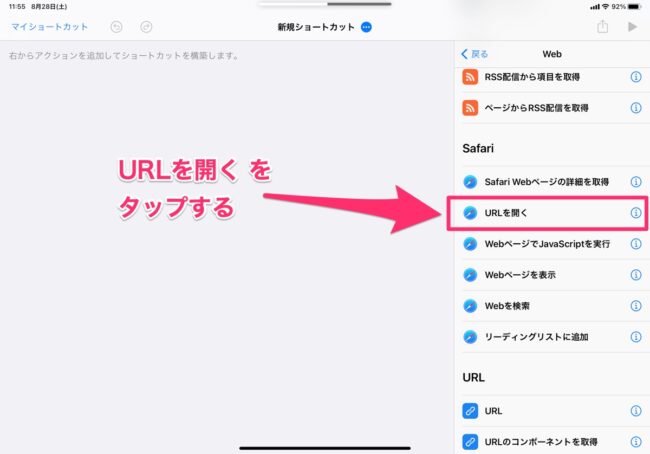
新規ショートカット のウインドウで右にあるWebアイコンをタップします。

次に右のメニューから URLを開く をタップします。

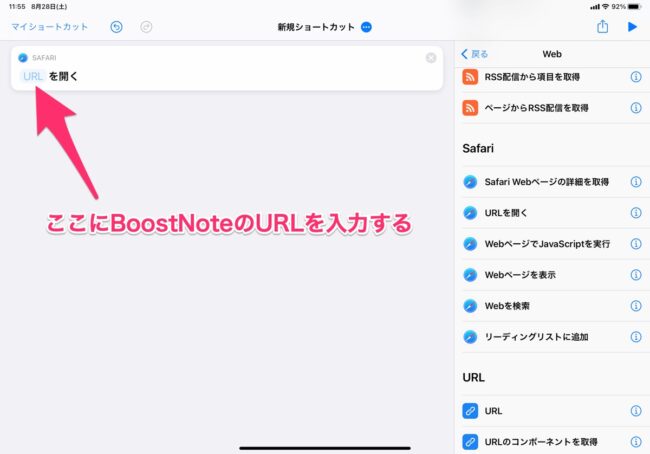
URL を開く というウインドウがあるので、このURLの位置に、開きたいBoostNoteのURLを入力します。

Safariで開いてURLをコピーして貼り付けると楽ちんです。

ここまでできたらショートカットを保存しておきます。
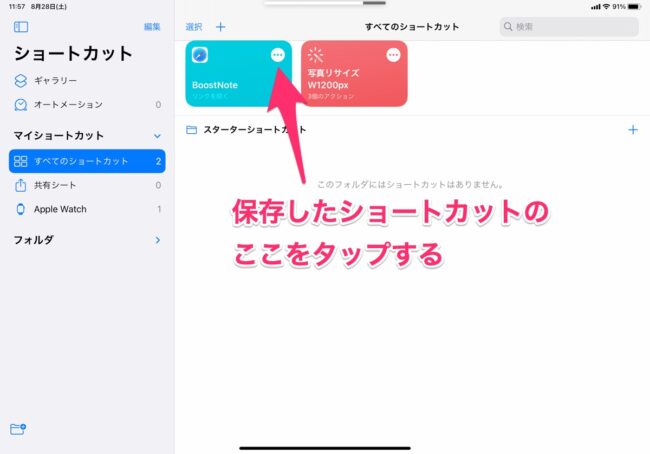
保存したショートカットの三点アイコンをタップし、詳細を表示します。

ホーム画面に追加 という項目があるので、ここをタップします。

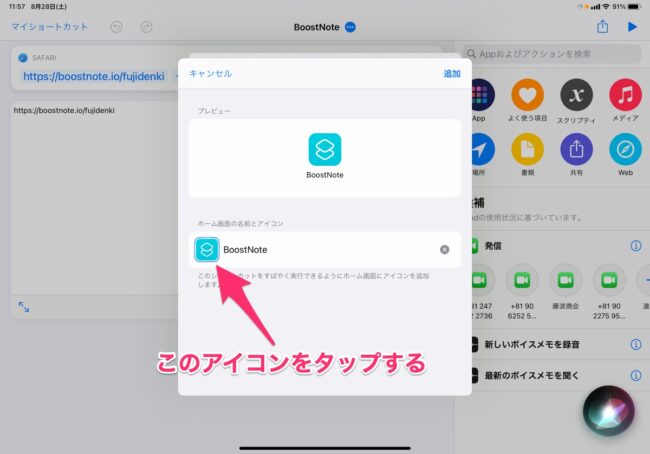
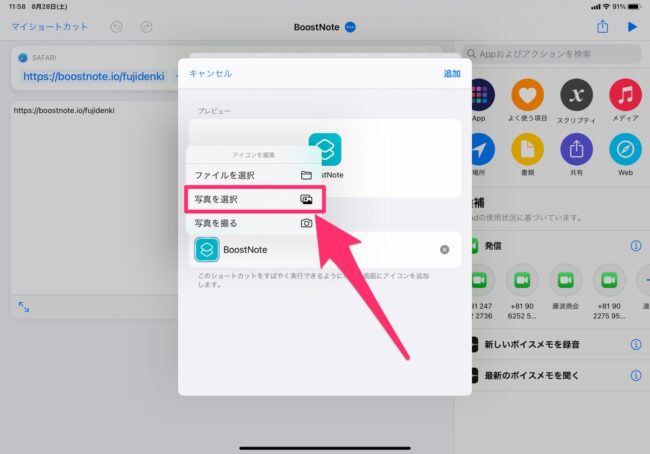
ホーム画面の名前とアイコン の項目のアイコンをタップします。

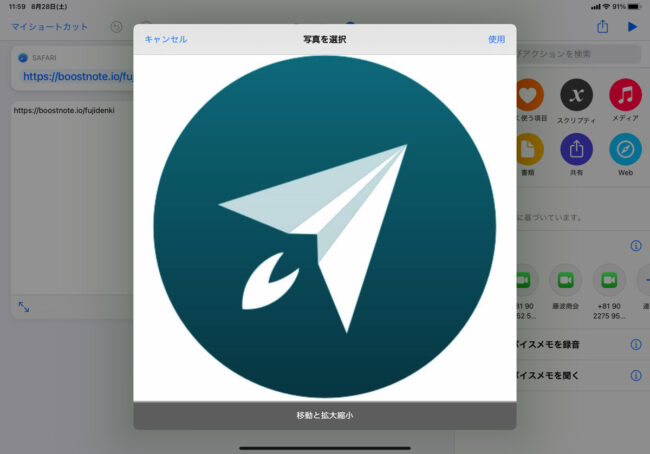
アイコンを編集 のウインドウが表示されるので、写真を選択 をタップし、あらかじめ用意しておいたアイコンなどの画像を選択します。


今回は下記のアイコン画像を作ってiPadに保存しておき、設定しました。
![]()
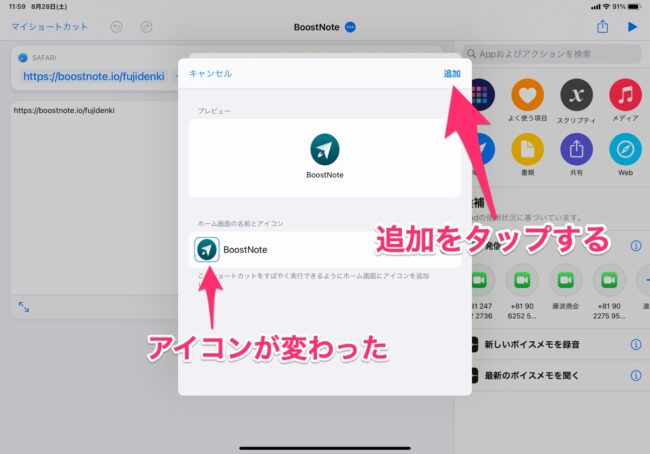
アイコンが変わったことを確認し、追加をタップすればOK!

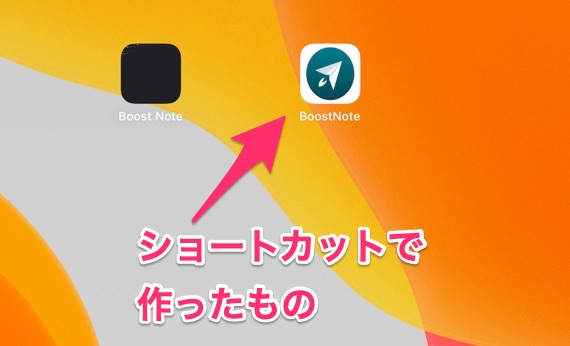
iPadのホーム画面にBoostNoteのアイコンでショートカットが置かれました。

アイコンをタップすると、SafariでBoostNoteが開き利用できます。

まとめ
新しい仕様のBoostNoteはサービスが始まったばかりで絶賛進化中といった印象です。
使い始めた時にはフォントの設定変更ができなかったのですが、それをツイートしたら開発者さんの目にとまり、フォントの種類やサイズの変更をできるようにしていただけました。
モバイルアプリもできたばかりのようで、iPadへの対応もいずれ実現すると思いますが、それまでは上記の方法で使っていこうと思います。
投稿者プロフィール
-
@penchi
デジタルガジェットとアナログな文具を好むハイブリッドなヤツ。フリーランスのパソコン屋兼ウェブ屋。シンプルでキレイなデザインやプロダクトが好きです。
>>> プロフィール詳細
最新の投稿
 Mac2025/09/18macOS Tahoeのインストールメディアを作る
Mac2025/09/18macOS Tahoeのインストールメディアを作る ソフトウェア2025/08/30Cursorを導入してGeminiを利用するための設定(追記あり)
ソフトウェア2025/08/30Cursorを導入してGeminiを利用するための設定(追記あり) ソフトウェア2025/08/27ObsidianのiCloud同期で注意すべきポイント
ソフトウェア2025/08/27ObsidianのiCloud同期で注意すべきポイント ソフトウェア2025/08/02ObsidianのTerminalプラグインでPowerShellを使う
ソフトウェア2025/08/02ObsidianのTerminalプラグインでPowerShellを使う

