
ユーザー登録を済ませCanvaが使えるようになったところで、ブログに使うアイキャッチ画像を作ってみます。
アイキャッチ画像はどうやって作る?
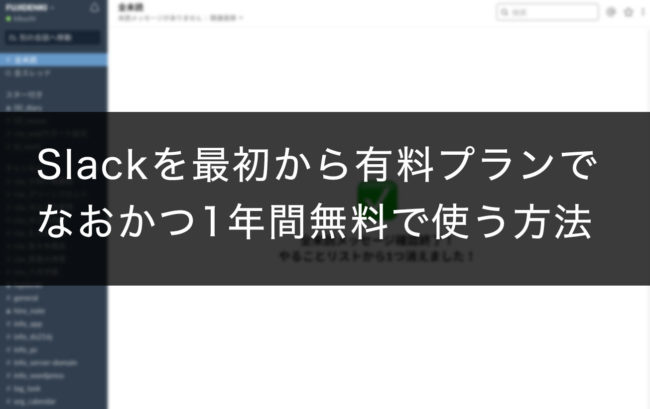
ブログのアイキャッチでよく作るものに、写真の上に半透明の黒帯を置いてテキストを書くというパターンがあります。

よく使うアイキャッチ画像の例
このアイキャッチ画像を作るのは下記のような作業をします。
- ベースなる画像を用意する
- アイキャッチ画像のサイズを決める
- 写真を配置する
- 半透明の黒帯をレイアウトする
- 白でテキストを書く
- できた画像を保存する
今回はこれをCanvaを使ってやってみます。
Canvaでアイキャッチ画像を作る
画像はデジカメで撮影したものや、ネットの無料写真素材サイトなどを利用して用意します。
Canvanには素材も用意されているので、それを利用する手もありますが、今回はいつもの作業の流れでやっています。
アイキャッチ画像のサイズを決める
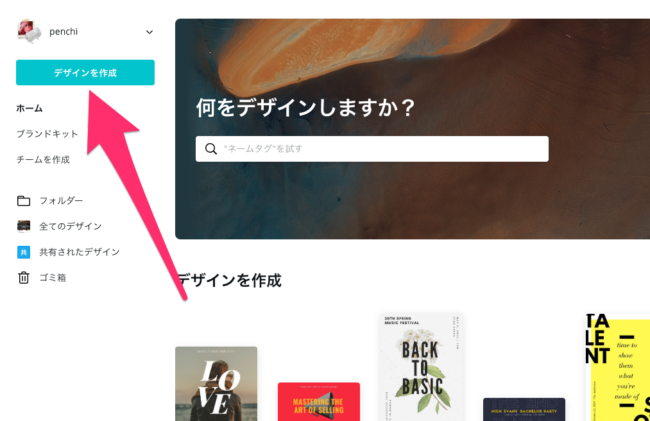
Canvaのホーム画面で [デザインを作成] ボタンをクリックします。

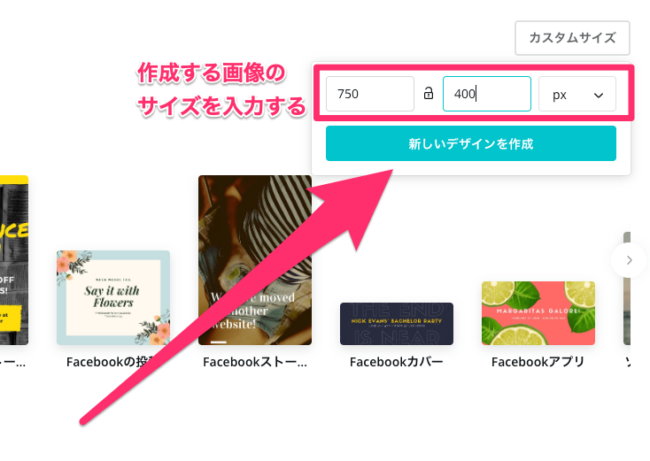
画面右にある[カスタムサイズ]ボタンをクリックします。

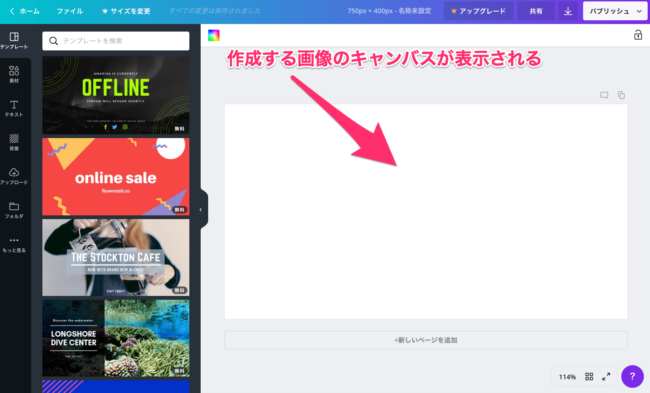
画像サイスを入力するウインドウが表示されるので作成したいサイズを入力し[新しいデザインを作成]ボタンをクリックします。

指定したサイズのキャンバスが作成されました。

写真を配置する
作成したキャンバスにアイキャッチのベースとなる写真を配置します。
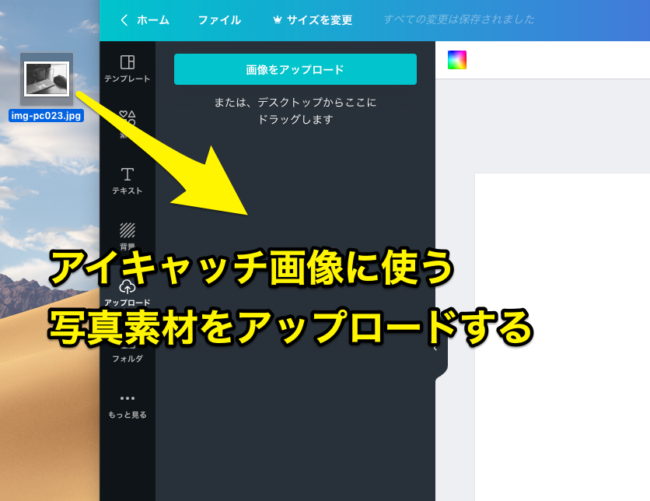
左側にあるメニューのアップロード をクリックし、用意した写真をCanvaにアップロードします。

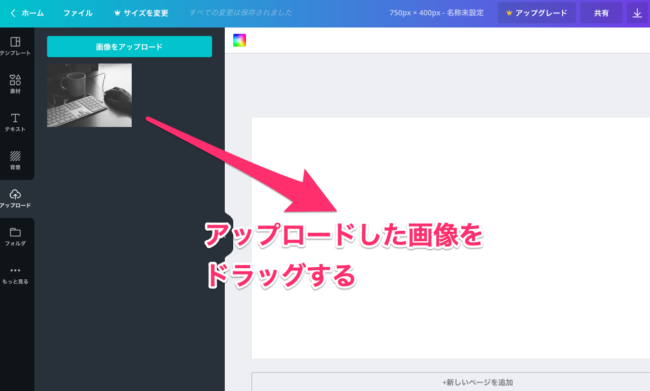
アップロードされた画像をキャンバスにドラッグします。

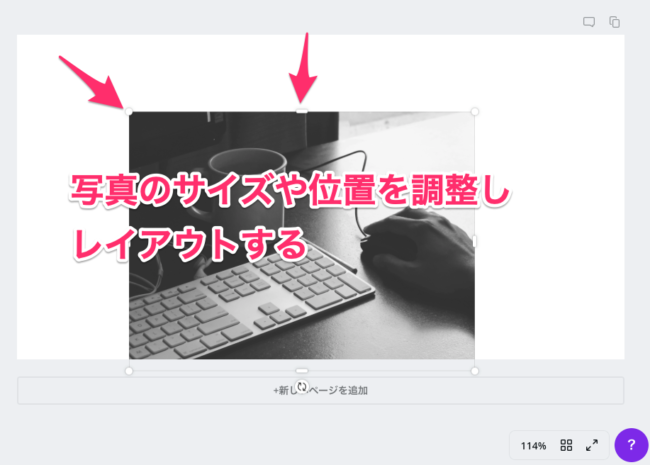
キャンバスに置かれた写真は画像の周囲のマークを使ってサイズや位置を調整することができるので、自分の好みのレイアウトにします。

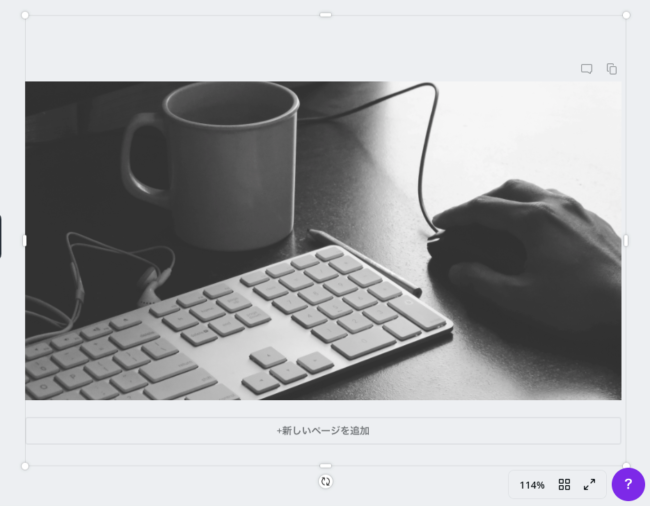
写真のレイアウトができました。

半透明の黒帯をレイアウトする
画像に置く文字を見やすくするための半透明の黒帯をレイアウトします。
Canvaのメニューから素材をクリックし、図形で正方形の素材をクリックします。

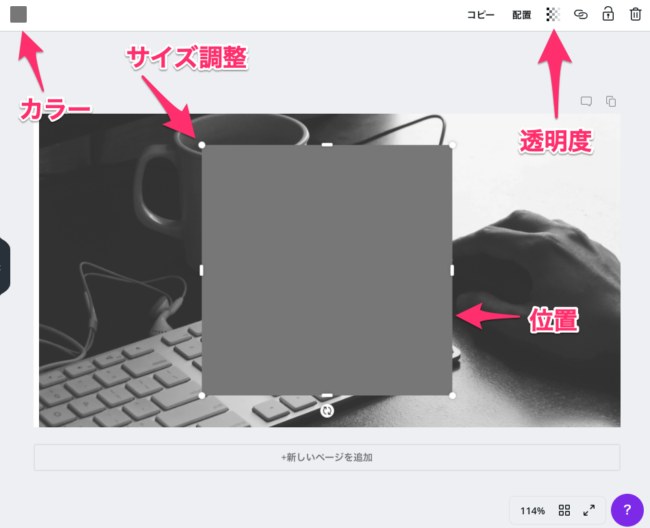
キャンバスの写真の上に置かれた図形は下記のように調整することができます。
まずはサイズの調整を使って画像の中央部に黒帯をレイアウトします。

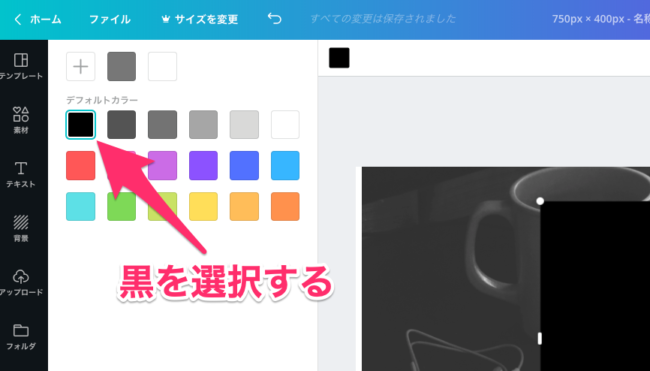
次に黒帯にするため、カラーで黒を選択します。

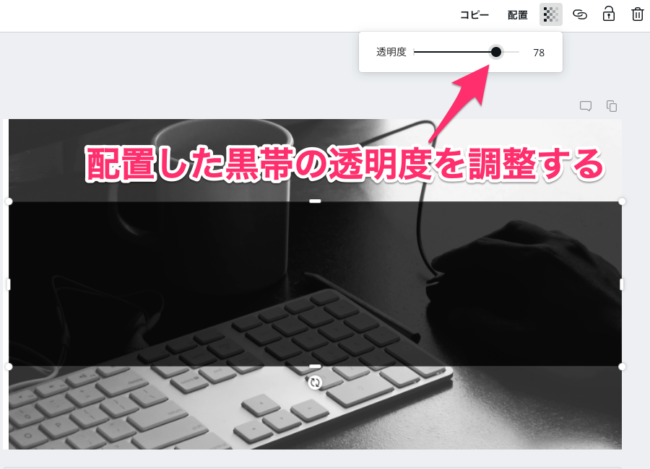
黒帯を半透明にするために透明度を調整します。
ベースの写真との兼ね合いで透明度のレベルを決めます。

白でテキストを書く
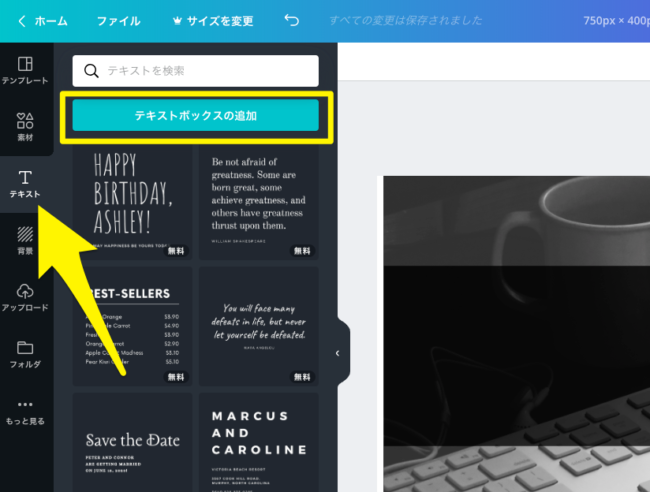
レイアウトした黒帯にテキストを入力するため、Canvaのメニューからテキストをクリックし、テキストボックスの追加をクリックします。

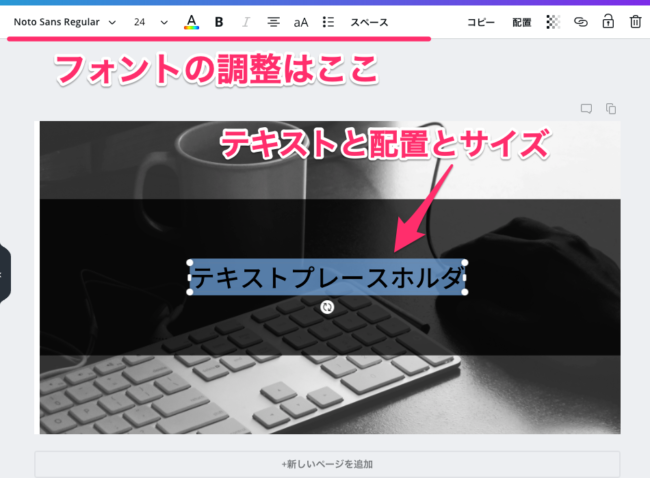
キャンバスにテキストボックスが置かれるので、テキストを入力し、サイズやカラー、レイアウトを調整します。

できた画像を保存する
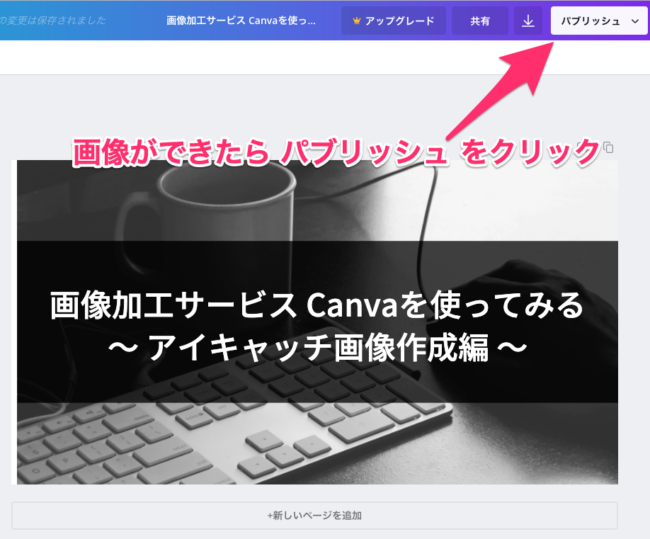
テキストのレイアウトができたら、画像を保存します。
キャンバスの右上にある [パブリッシュ]ボタンをクリックします。

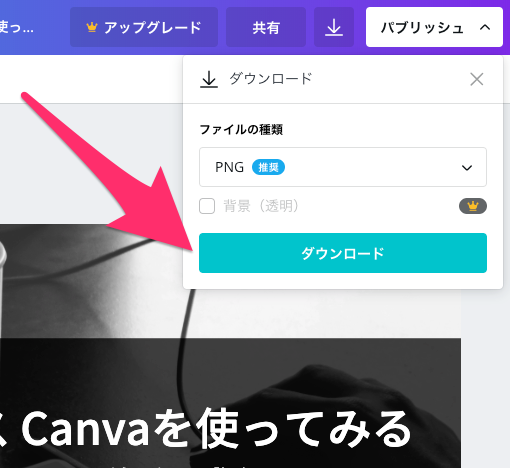
パブリッシュのメニューから、ダウンロード をクリックします。

ダウンロードのメニューでは保存する画像の形式を選ぶこともできます。
通常は推奨値のPNGでOK。
[ダウンロード]ボタンをクリックすると、パソコンのダウンロードフォルダに保存されます。


まとめ
実際にCanvaでアイキャッチ画像を作ってみましたが、基本的な操作やクセを覚えると、1枚10分もかからず作成できました。
黒帯の半透明化など、一見すると難しそうなテクニックのようですが、Canvaではその作業が簡単にできます。
ウェブブラウザで利用できるので、ソフトの購入やインストールも不要、WindowsやMacといったOSにも関係なく、同じ操作で使えるのはいいですね。
今回はアイキャッチ画像を作ってみましたが、Canvaには様々なテンプレートがあり、FacebookのカバーやTwitterのヘッダー画像も簡単に作ることができるようです。SNSのカバーやヘッダーは最適なサイズがあり、きちんとしたものを作るのは予想以上に面倒なので、このテンプレートはありがたいです。
また、Canvaにはバナーを作成するバナーメーカーもあるので、ブログやウェブサイトのバナー作成に重宝しそうです。
Canvaは基本的な機能は無料で利用できますが、その機能だけでも十分実用になりそう・・・どうやら今後はCanvaの出番が増えてきそうな気配です。
投稿者プロフィール
-
@penchi
デジタルガジェットとアナログな文具を好むハイブリッドなヤツ。フリーランスのパソコン屋兼ウェブ屋。シンプルでキレイなデザインやプロダクトが好きです。
>>> プロフィール詳細
最新の投稿
 Mac2025/09/18macOS Tahoeのインストールメディアを作る
Mac2025/09/18macOS Tahoeのインストールメディアを作る ソフトウェア2025/08/30Cursorを導入してGeminiを利用するための設定(追記あり)
ソフトウェア2025/08/30Cursorを導入してGeminiを利用するための設定(追記あり) ソフトウェア2025/08/27ObsidianのiCloud同期で注意すべきポイント
ソフトウェア2025/08/27ObsidianのiCloud同期で注意すべきポイント ソフトウェア2025/08/02ObsidianのTerminalプラグインでPowerShellを使う
ソフトウェア2025/08/02ObsidianのTerminalプラグインでPowerShellを使う


