こんにちは! @penchi です。
今回ブログをリニューアルする際、アイコン制作で使わせていただいたのが Icons DB というサイト。
シンプルなフラットデザインのアイコンを、自分の好みの色で作ることができる、とても便利なサイトです。
Icond DB で、アイコンを作ってみる
何のアイコンを作りたいか、デザインを決めます。
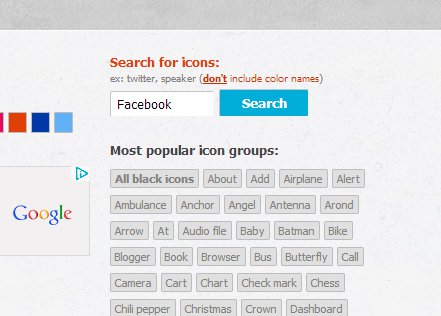
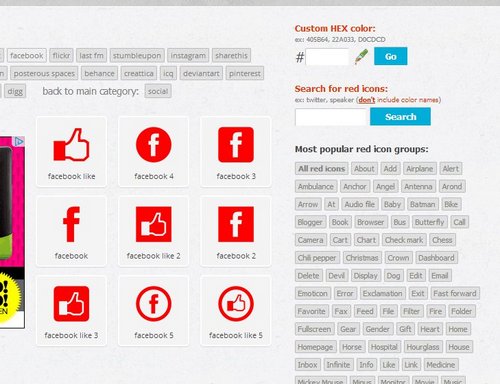
トップページにあるデザインや、右のメニューにあるMost popular icon groups から探したり、キーワードで検索します。
試しに Facebook のアイコンを作ってみましょう。
画面右上にある「Search for icons」のウインドウに、Facebook と入力し、Searchボタンをクリックします。

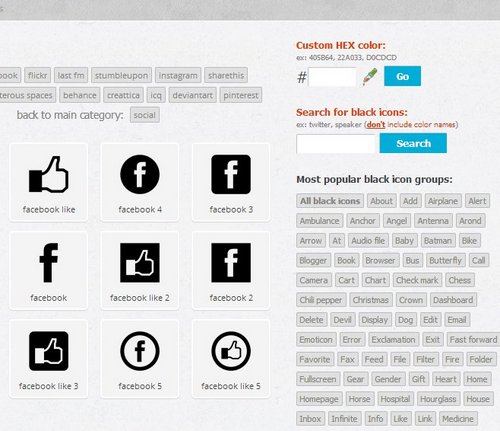
Icons DBにある、Facebookアイコンが表示されました。

次にアイコンのカラーを決めます。
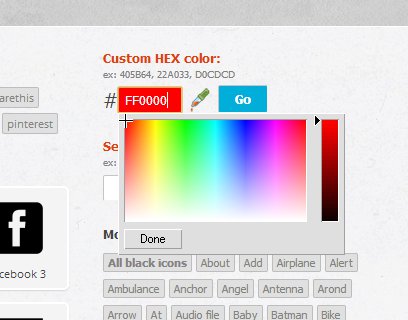
「CUstom FEX color」で、直接 色番号を入力するか、筆のアイコンをクリックし、カラーピッカーから色を選びます。

指定した色のアイコンが表示されました。

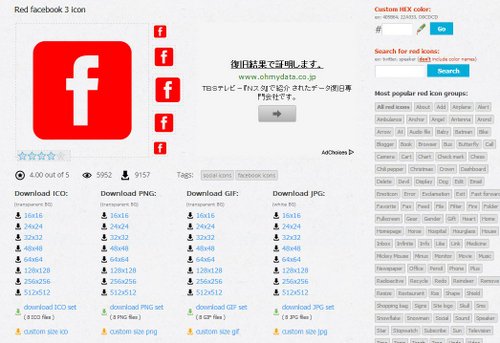
使いたいアイコンをクリックすると、ダウンロードページが表示されます。

アイコンのサイズや、ファイル形式単位でずらっと表示されるので、お好みのデータをダウンロードできます。
ファイル形式単位で各サイズをセットにしたデータをダウンロードすることもできます。
PNG形式だと、背景が透明なので、ブログのデザインに合わせやすくておすすめです。
投稿者プロフィール
-
@penchi
デジタルガジェットとアナログな文具を好むハイブリッドなヤツ。フリーランスのパソコン屋兼ウェブ屋。シンプルでキレイなデザインやプロダクトが好きです。
>>> プロフィール詳細
最新の投稿
 Mac2025/09/18macOS Tahoeのインストールメディアを作る
Mac2025/09/18macOS Tahoeのインストールメディアを作る ソフトウェア2025/08/30Cursorを導入してGeminiを利用するための設定(追記あり)
ソフトウェア2025/08/30Cursorを導入してGeminiを利用するための設定(追記あり) ソフトウェア2025/08/27ObsidianのiCloud同期で注意すべきポイント
ソフトウェア2025/08/27ObsidianのiCloud同期で注意すべきポイント ソフトウェア2025/08/02ObsidianのTerminalプラグインでPowerShellを使う
ソフトウェア2025/08/02ObsidianのTerminalプラグインでPowerShellを使う