先日から使っているScrapboxですが、ブログのカスタマイズ等で使うコードの保管場所として、なかなかいい感じに使えるので、主なコードをScrapboxに移行してしまいました。
Scrapboxはコードの保管場所に向いている
Scrapboxの記法の中に コードブロック という記法があり、これを使うと、CSSやHTMLなどのコードをコードとして色分けして記録できます。

コードブロックの記法
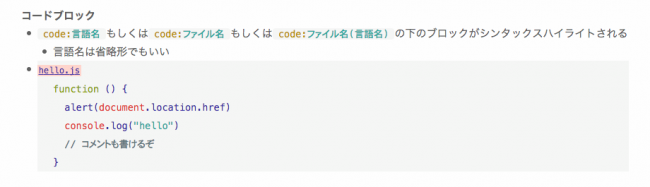
記法はカンタンで、 code:言語名 や code:ファイル名 でOK。
例えば・・・
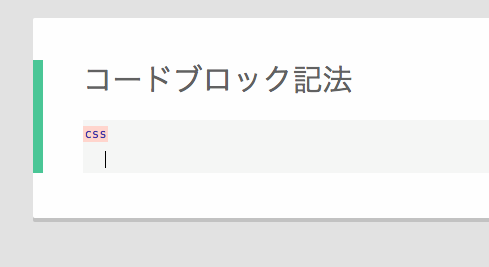
code:css と入力します。

入力しenterを押すと、下記のように CSS という表記だけになり、その下の行からコードを入力できます。

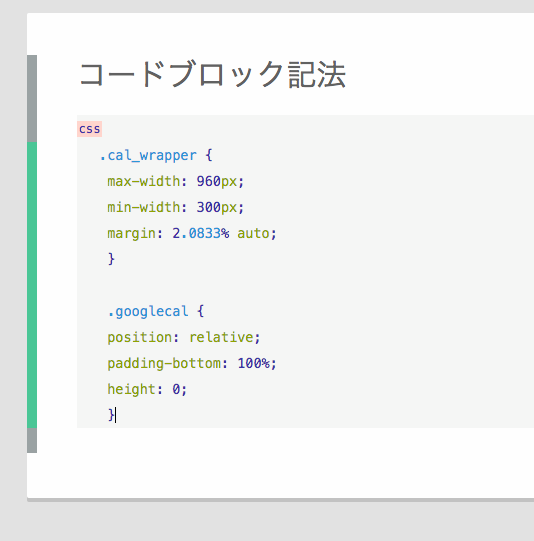
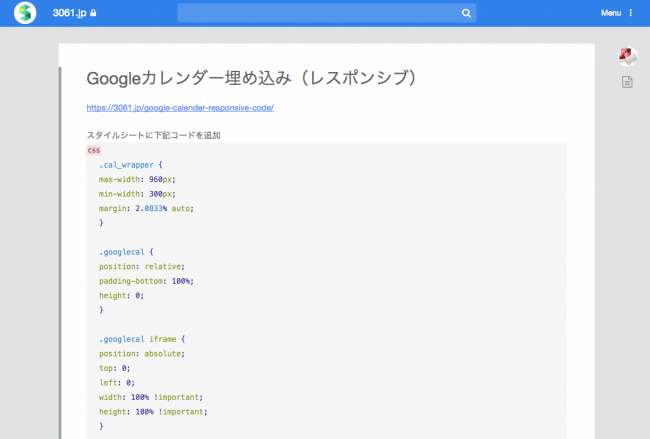
実際にコードを入力するとこのようになります。

既存のコードを貼り付ける際は、code:言語名 でenterしたら、[ctrl]+[v](Macでは[command]+[v])のショートカットで貼り付けます。
※右クリックで貼り付けのメニューが出ないので、マウスでの貼り付け操作はできないようです。
複数のコードを1ページに保存することもできるので、関連するコードをまとめておくこともできます。


Scrapbox利用のキモである、ハッシュタグを付けることも忘れずに!
関連するページが一覧表示されるので、後から何かと役に立ちます。
コードのコピー
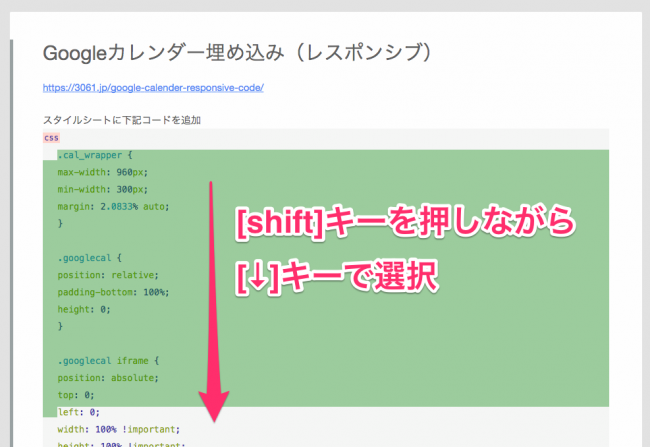
保存したコードはコピーして使うことができますが、マウスで選択してスクロールしても、表示された部分より下に行ってくれないというクセがあります。
この場合は、[shift]キー+[↓]キーで選択していけばOK!
表示部分以下に移動しながら選択できます。

@penchiは、最初これがわからなくてビビりました。(^^;)
よく使うコードは使いやすく保存する
WordPressのカスタマイズではもちろんですが、ブログの記事を書く際もコードを使うことがよくあります。
同じコードを何度も使うような場合は、そのコードをさっと使えるように保存しておくことも効率化のポイント。
@penchiはいくつかの方法を試してみましたが、先日からScrapboxを使っています。
Slackもスニペット機能でコード保存ができますが、溜まってくると探すのがちょっと面倒でした。
その後、Boostnoteというアプリを見つけて使いましたが、アプリの起動や動作がややもっさりしているのと、操作性にややクセがあるのが馴染めず・・・。
Scrapboxはウェブアプリなので専用のアプリ不要で動作もサクサク、コード以外の情報もあわせて保存しておけるのが便利です。
しばらくはこのまま、Scrapboxであれこれ保存しながら活用していこうと思っています。
Scrapboxが情報整理にいい感じなので本気で使ってみる - penchi.jp
投稿者プロフィール
-
@penchi
デジタルガジェットとアナログな文具を好むハイブリッドなヤツ。フリーランスのパソコン屋兼ウェブ屋。シンプルでキレイなデザインやプロダクトが好きです。
>>> プロフィール詳細
最新の投稿
 Mac2025/09/18macOS Tahoeのインストールメディアを作る
Mac2025/09/18macOS Tahoeのインストールメディアを作る ソフトウェア2025/08/30Cursorを導入してGeminiを利用するための設定(追記あり)
ソフトウェア2025/08/30Cursorを導入してGeminiを利用するための設定(追記あり) ソフトウェア2025/08/27ObsidianのiCloud同期で注意すべきポイント
ソフトウェア2025/08/27ObsidianのiCloud同期で注意すべきポイント ソフトウェア2025/08/02ObsidianのTerminalプラグインでPowerShellを使う
ソフトウェア2025/08/02ObsidianのTerminalプラグインでPowerShellを使う