
一週間のご無沙汰でした。@penchi です。
ブログを書いていると、記事の中で関連するホームページや、紹介したい記事のリンクをしたい時があります。
普通はブログのリンク機能でサクッと済ませるところですが、ブログの中には、下記のようにページのサムネイル画像付きで、小洒落たリンクをしていて「かっこいいなぁ」と思わせるものがあります。
※こんなリンク ↓
penchi.jp
実はこれ、ブックマークレットを使うことで、超カンタンにできてしまうんです!
ShareHtmlを設定する
リンクの作成には、ShareHtmlというブックマークレットを使います。
まずは、下記のリンクにアクセスします。
設定項目は2点。
- 出力方法を選択して下さい・・・プレビュー表示
- 書式テンプレートを選択して下さい・・・左サムネイル大
(このページで使っているのは 左サムネイル大 です。ここはお好みでOK。)

設定したら、[Bookmarkletを作成する] ボタンをクリックします。
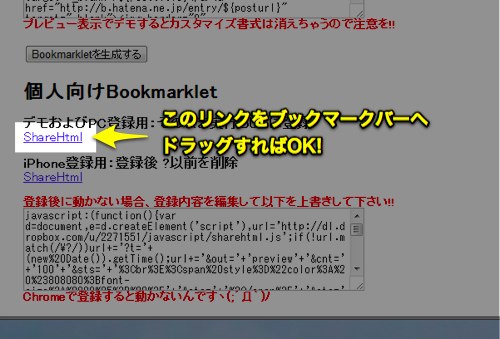
すると、そのボタンの下部にブックマークレットのリンクが作成されます。

ShareHtml というリンク部分を、ブラウザのブックマークバーにドラッグすれば作業完了です。
ShareHtmlの使い方
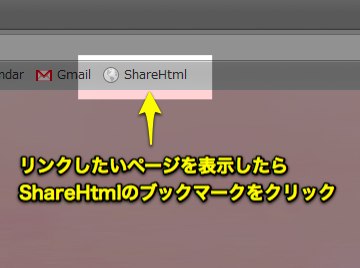
リンクしたいページを表示したら、ブックマークバーにある ShareHtml のリンクをクリックします。

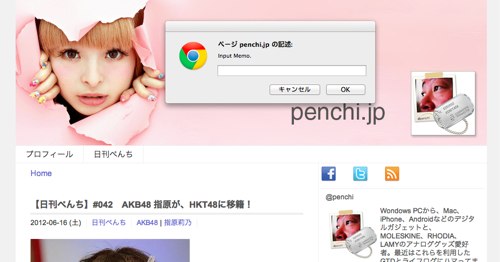
ページ・・・の記述 というウインドウが開きますので、[OK]ボタンをクリックします。
リンクにコメントを添えたい場合は、このウインドウに記入してから [OK]ボタンをクリックします。

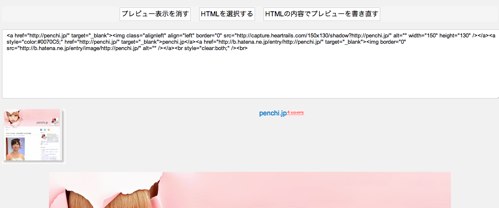
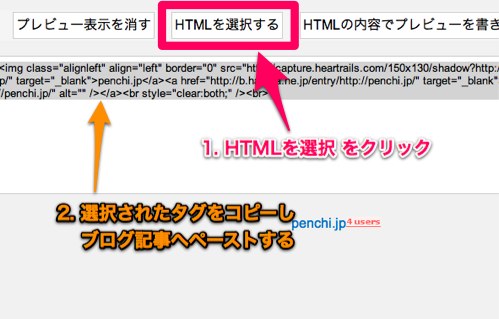
ホームページ上部に、作成されたリンク用のHTMLタグが表示されます。

[HTMLを選択する] をクリックすると、ウインドウ中のHTMLタグが選択されるので、右クリックしてコピーし、ブログに貼り付けます。

タグを貼り付けたものは、ブログの記事の中で下記のような表示になります。
ShareHtmlとFocusHtmlもリニューアルしました♪ | 普通のサラリーマンのiPhone日記
↑ ShareHtmlを作成、提供してくれている 普通のサラリーマンのiPhone日記 さんです。
ShareHtmlは、見た目もよくわかりやすいリンクが、カンタンに作成できるので、ブロガーさんにおすすめのブックマークレットです。
投稿者プロフィール
-
@penchi
デジタルガジェットとアナログな文具を好むハイブリッドなヤツ。フリーランスのパソコン屋兼ウェブ屋。シンプルでキレイなデザインやプロダクトが好きです。
>>> プロフィール詳細
最新の投稿
 ソフトウェア2025/08/02ObsidianのTerminalプラグインでPowerShellを使う
ソフトウェア2025/08/02ObsidianのTerminalプラグインでPowerShellを使う ソフトウェア2025/08/01WindowsのPowerShellをカスタマイズする
ソフトウェア2025/08/01WindowsのPowerShellをカスタマイズする ソフトウェア2025/08/01Macのターミナルをカスタマイズする
ソフトウェア2025/08/01Macのターミナルをカスタマイズする ソフトウェア2025/07/31PowerShellとコマンドプロンプト
ソフトウェア2025/07/31PowerShellとコマンドプロンプト






“ブロガーおすすめのブックマークレット ShareHtml” に対して2件のコメントがあります。