CSSが手打ちできない @penchi です。
以前導入したオーサリングソフト KompoZer で、CSSエディタ部分の使い方を忘れそうになったので、ブログに書いておこうと思います。
例:見出し(h3 タグ) を指定する場合
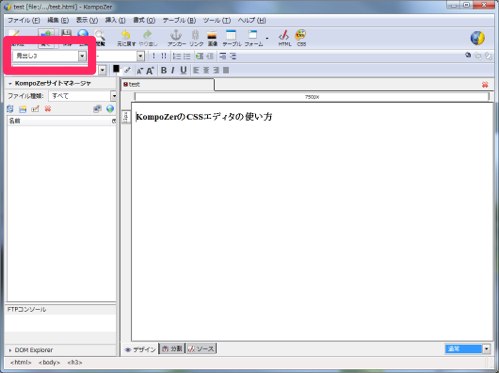
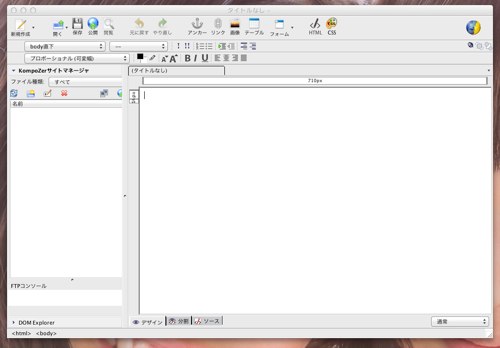
KompoZerを起動したら、適当に文章を書いて、左上のウインドウで 見出し3 を指定します。

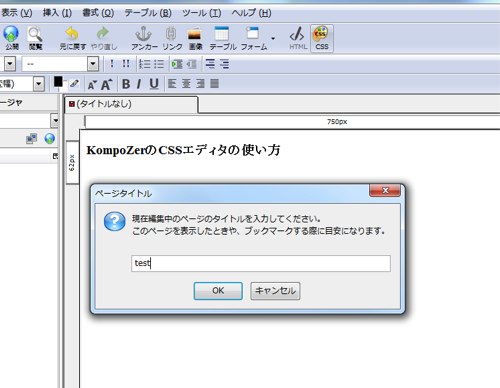
編集中のページタイトルを指定するウインドウが出るので、任意の文字を入れて指定します。
CSSのコードを取得するだけなので、ここで指定するタイトルはなんでもいいです。

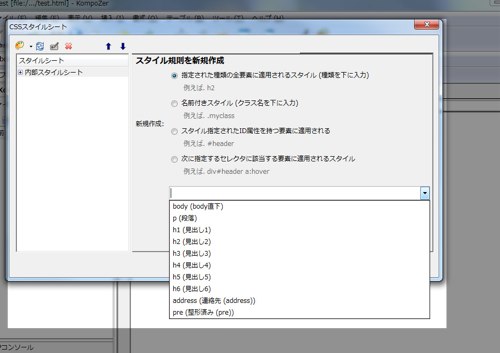
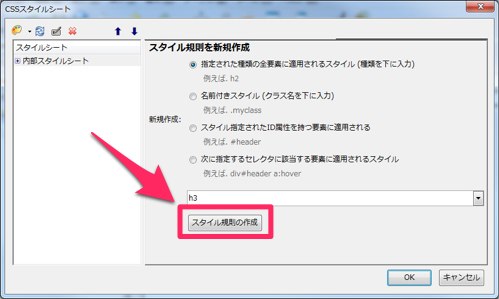
今回の例で指定するのは、見出し3 なので、h3(見出し3)を指定します。

次に、スタイル種類の作成 をクリックします。

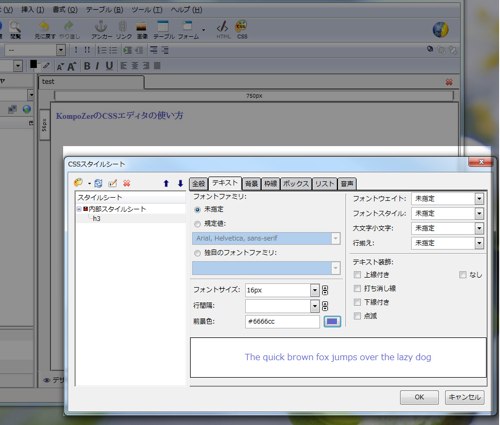
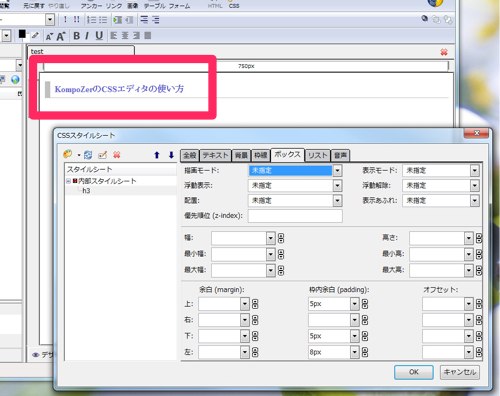
表示されたウインドウで、フォントのサイズやデザインの指定をします。

ウインドウで指定すると、メインウインドウにある文字がリアルタイムに変わっていくので、具体的なスタイルを見ながら指定できます。
この機能が超便利! 一度使うとやめられなくなります。

好みのスタイルになったら、OK ボタンをクリックするとウインドウが閉じます。
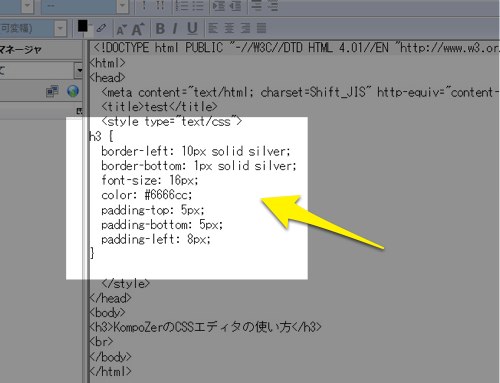
メインウインドウの下部にあるタブの ソース をクリックすると、HTMLのソースが表示され、その中に h3 のコードがあります。

このコードをコピーして、利用します。
ワタシは、WordPressの見出し等のスタイル指定の際に利用しているので、ここでできたコードを、WordPressのスタイルシートに使っています。
KompoZerは、Windows版の他、MacやLinux版もあります。
WindowsとMacで同じソフトが使える点も非常に便利です。

> KompoZer
ソフトをダウンロードする時は、トップページからダウンロードしないで、ダウンロードページを表示すると、日本語版があるので、それをダウンロードしましょう。
投稿者プロフィール
-
@penchi
デジタルガジェットとアナログな文具を好むハイブリッドなヤツ。フリーランスのパソコン屋兼ウェブ屋。シンプルでキレイなデザインやプロダクトが好きです。
>>> プロフィール詳細
最新の投稿
 Linux2023/11/16Ubuntu 23.10で変わったこと
Linux2023/11/16Ubuntu 23.10で変わったこと PC2023/11/07万能なWindows 11インストールメディアを作る
PC2023/11/07万能なWindows 11インストールメディアを作る Linux2023/11/03Ubuntuのバージョンアップをする
Linux2023/11/03Ubuntuのバージョンアップをする Linux2023/10/30UbuntuにGitをインストールする
Linux2023/10/30UbuntuにGitをインストールする